TeamSpeak 最新版为 TeamSpeak 5,操作界面有很大的变化,这篇文章已经过时,仅供参考TeamSpeak 5 超级垃圾,不如 TeamSpeak 3 一根,占用又高,所以这篇文章没有过时🥰🥰
0x00 | 前言 | 什么是 TeamSpeak 3?
TeamSpeak 3 (下文简称为 TS3)是一款 VoIP(语音聊天)软件,其提供了免费的服务端与客户端。相比于其他我们常用的聊天软件,如国内常见的 KOOK(原开黑啦) 和国外常见的 Discord,其最大的优点是其资源占用低。
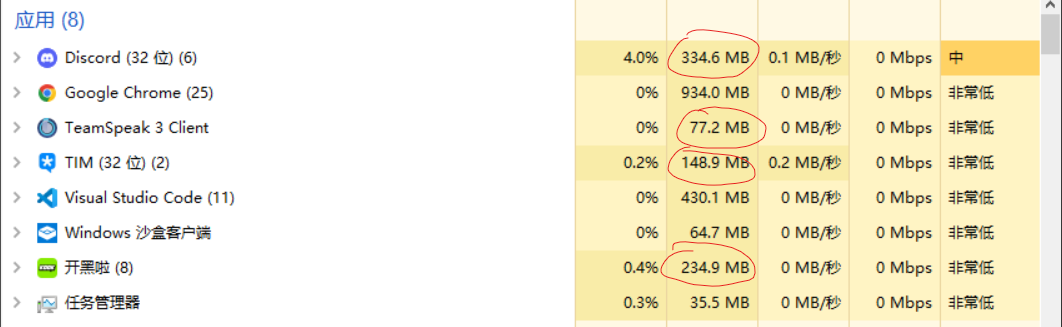
如下图所见,在 KOOK、Discord、Tim 和 TeamSpeak 3 这四款语音软件中,TeamSpeak 3 对内存的占用是最低的,仅有 77.2MB。

因此,在电脑性能相对不高,内存容量相对不富裕时,TeamSpeak 3 无疑是绝佳的选择。
0x01 | 下载
重要:此教程中所需的所有文件我都在国内的网盘中提供了一份,若你无法访问官网的话可以退而求其次从我的网盘链接中下载
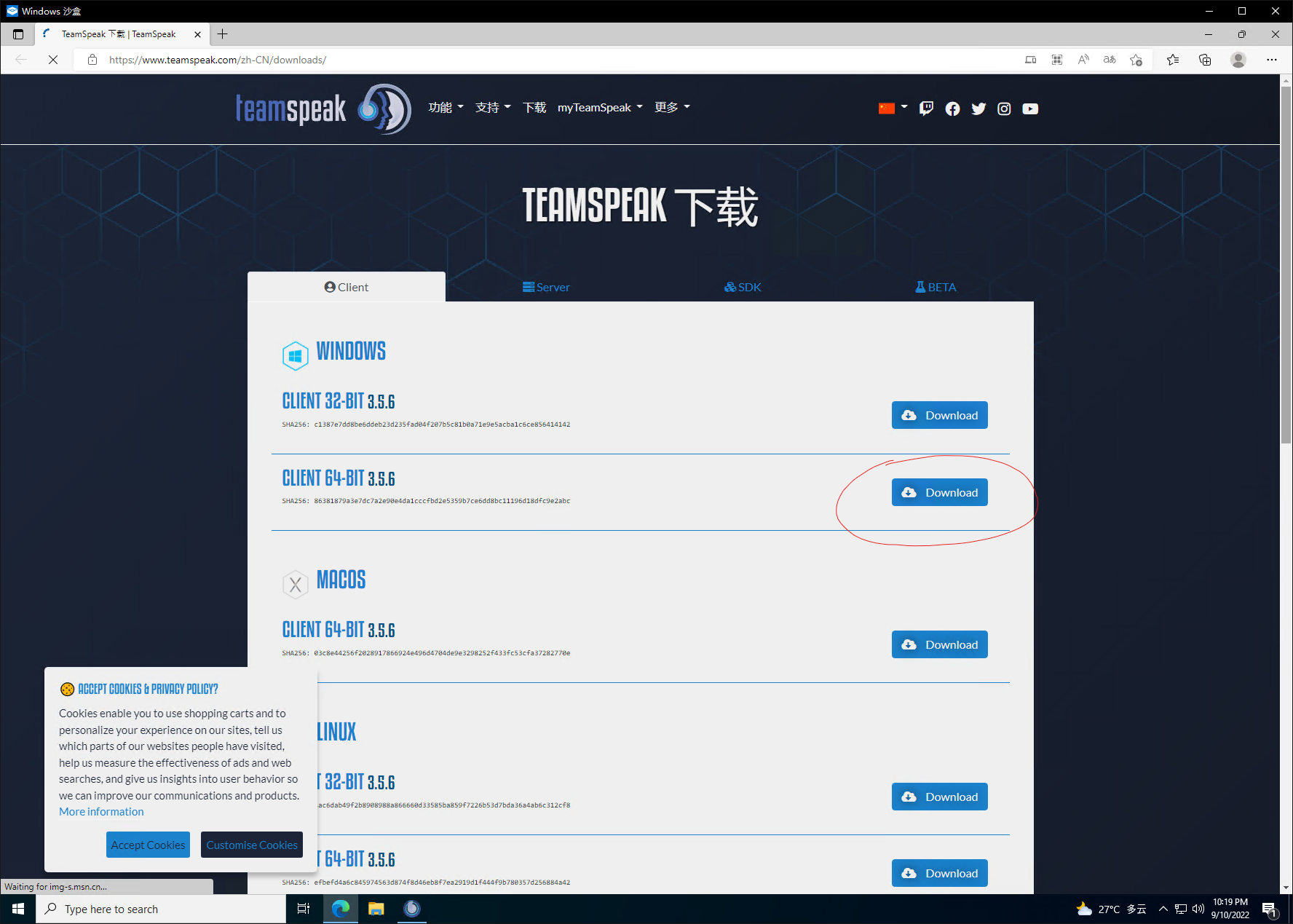
打开 TeamSpeak 3 官网并下载 Windows 64 位版本客户端 (官网在墙外,打开速度可能较慢,这里提供下载好的客户端在国内网盘的镜像)。

下载好的文件应如下图所示。

0x02 | 安装
双击打开安装包。

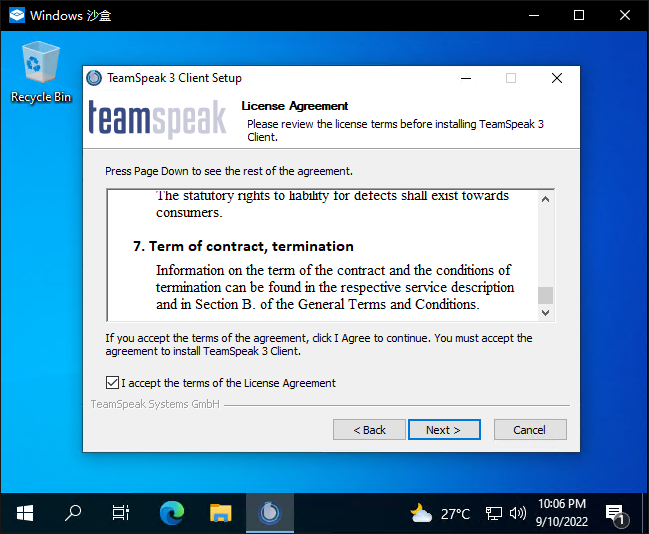
拉到最底部并同意协议。

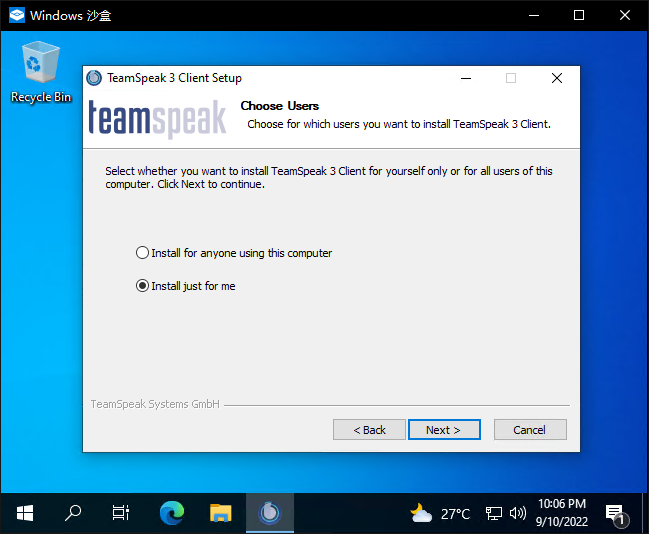
选哪个都无所谓,但是我推荐选 Install just for me。

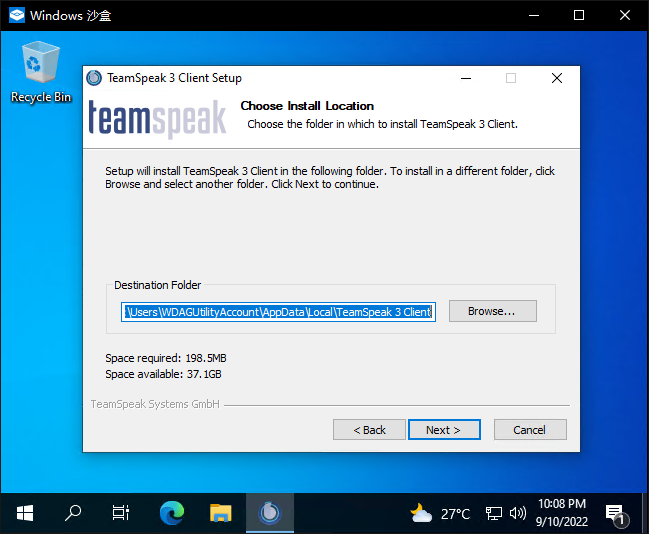
选一个安装位置(我就直接用默认的位置了)。

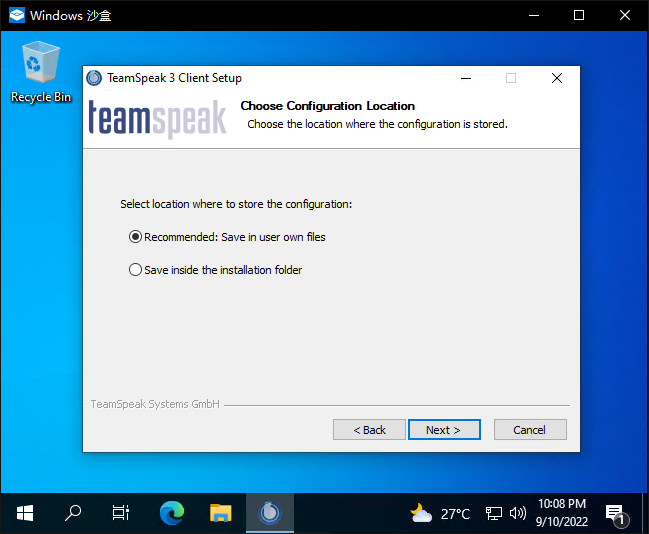
选择用户资料保存位置,就按照软件推荐的默认选择Save in user own files就行了。

选择是否安装游戏内显示(显示谁在说话),这边选择不安装。

安装完毕。

0x03 | 第一次启动
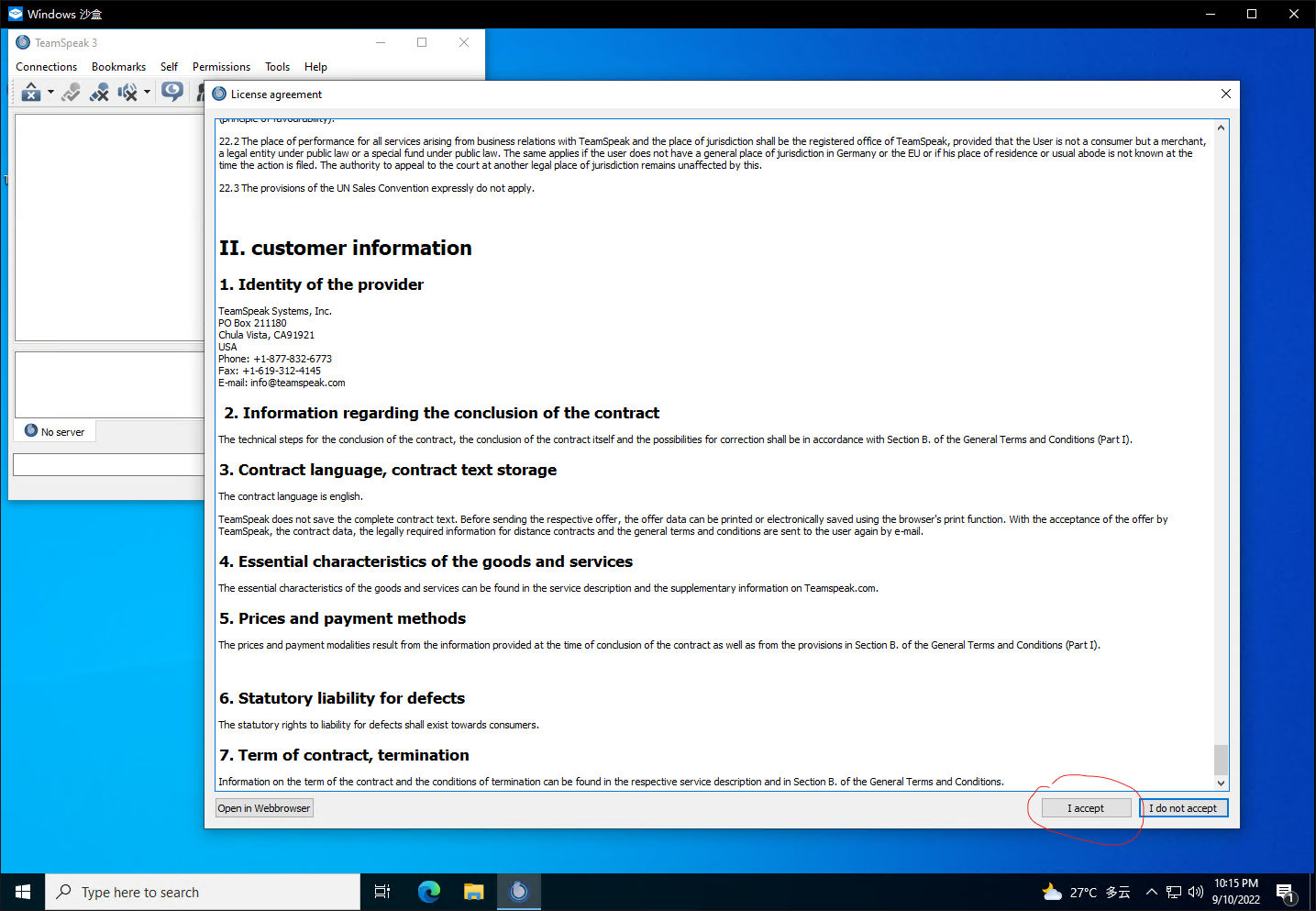
打开 TeamSpeak 3 客户端,第一次打开会弹出一个又臭又长的 EULA(用户协议)。滑到最底下并选择 I accept。

第一次打开时会弹出一个广告界面,将其关闭。

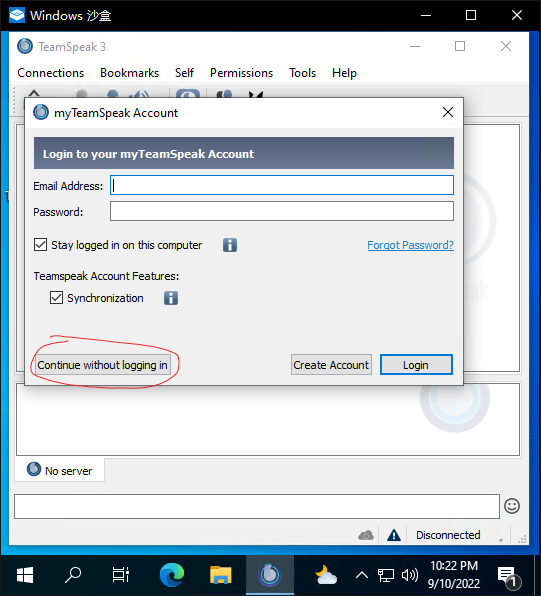
第一次打开时TeamSpeak 3 客户端会让我们登陆。由于是使用我自己搭建的服务器而不是官方的服务器,因此这里选择Continue without logging in。

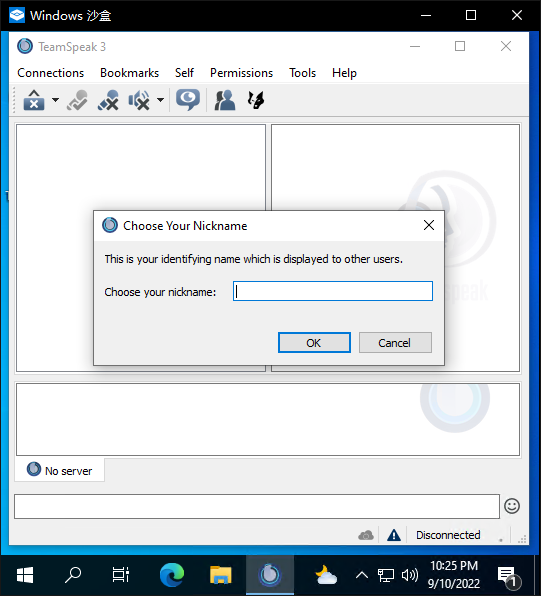
起一个用户名

0x04 | 汉化
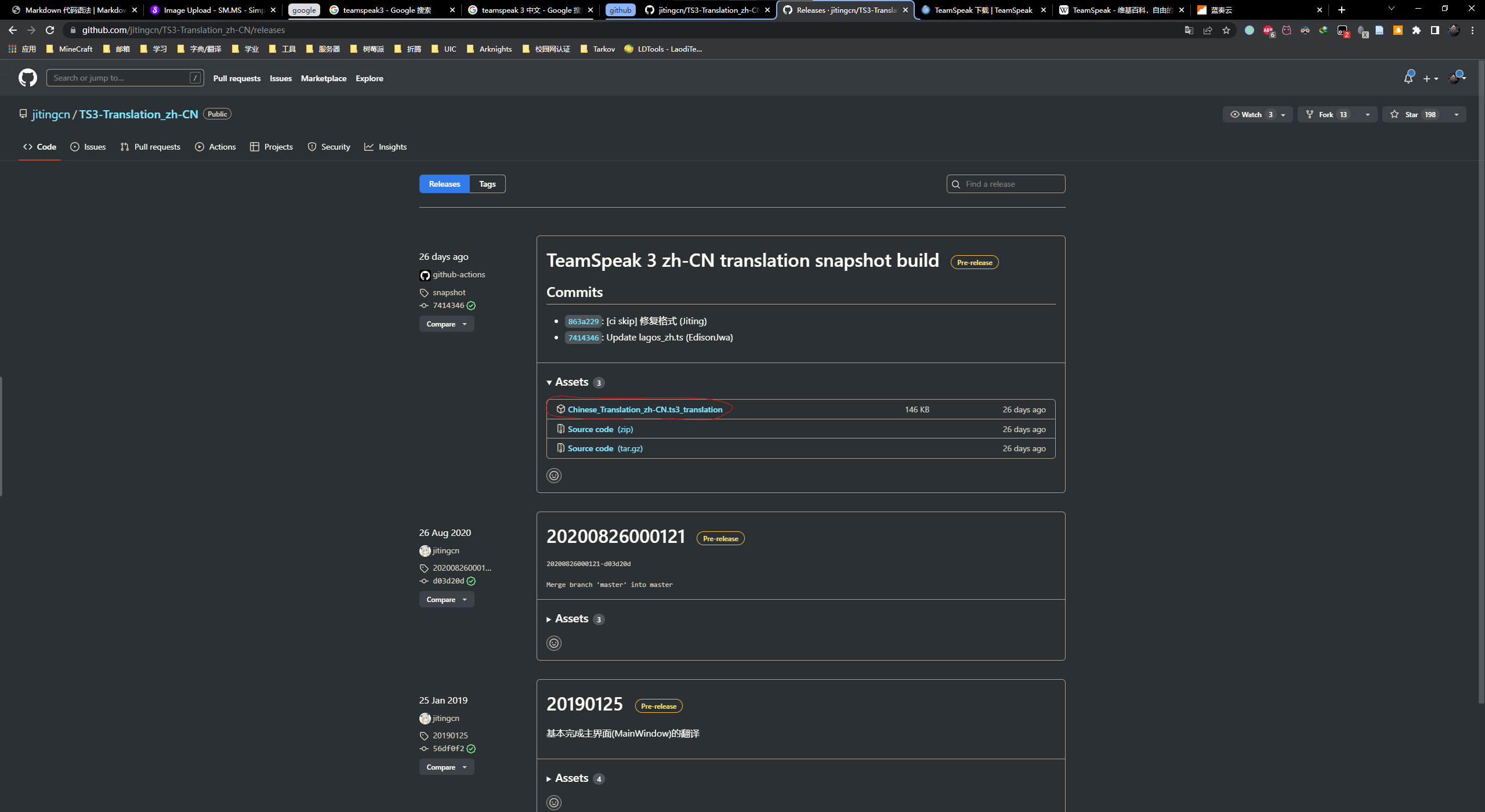
TeamSpeak 3 是默认没有中文的,因此我们需要手动汉化(当然如果你想锻炼英语能力也可以跳至 0x05)。在 GitHub 上有为 TeamSpeak 3 客户端汉化的项目,该项目以插件的形式将 TeamSpeak 3 客户端汉化。在Releases界面并下载最新版(此文件也同样在国内网盘中提供了镜像)

下载下来的文件如图。这是一个.TeamSpeak 3_translation后缀的文件,由于我们安装好了 TeamSpeak 3,因此其被系统正确识别了用什么软件打开,我们只要双击打开就行了。

TeamSpeak 3 会跳出一个检查插件的界面。点击Install即可完成汉化。

点击Yes

在托盘处右键 TeamSpeak 3 客户端图标,点击Quit手动退出 TeamSpeak 3 客户端

启动 TeamSpeak 3 客户端,现在已经汉化成功了

0x05 | 连接服务器
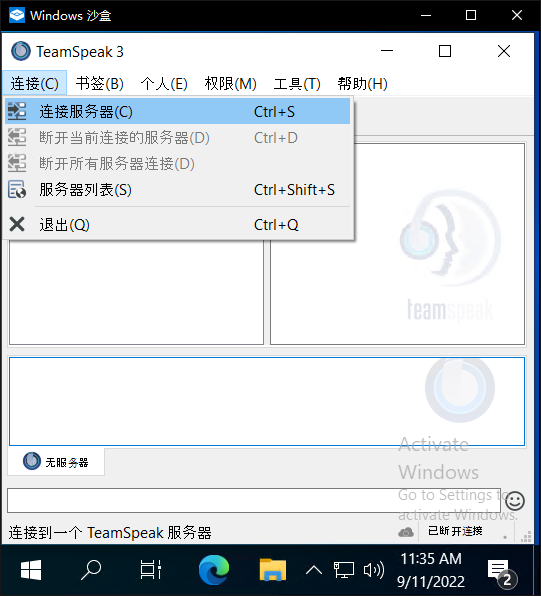
连接->连接服务器

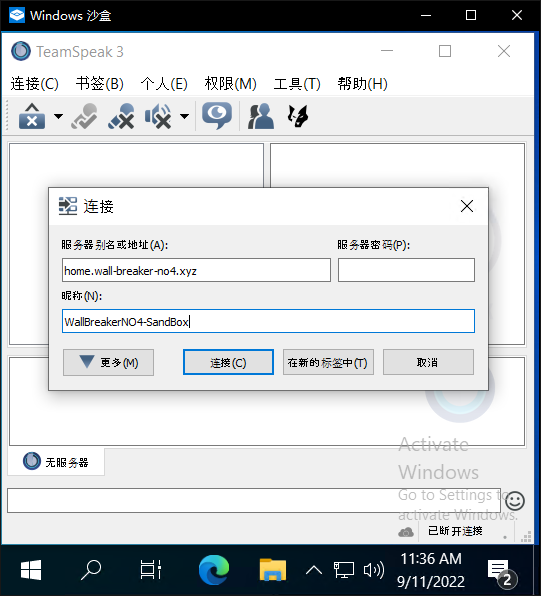
在服务器别名或地址处填写ts.wall-breaker-no4.xyz,取一个 ID(用自己常用的昵称就好),然后点击连接

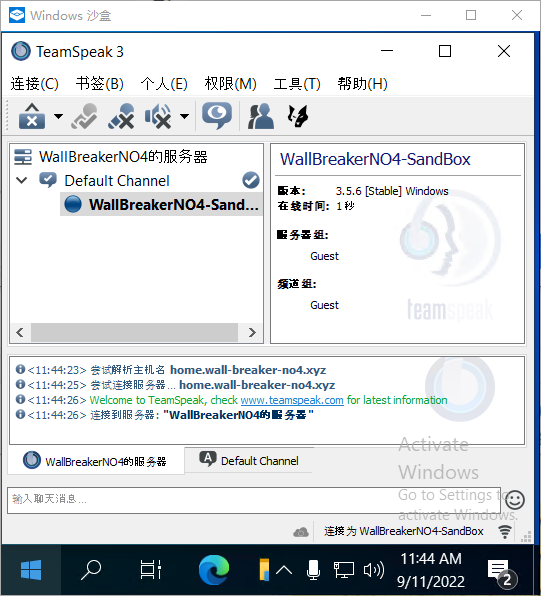
恭喜你成功加入了我的服务器

0x06 | 其他设置
设置最小化方式
TeamSpeak 3 客户端与常见如KOOK和Discord在最小化的逻辑上有所不同,若直接点击右上角的X,就直接断开连接退出,而不是退至后台运行。其需要设置才能退至后台运行
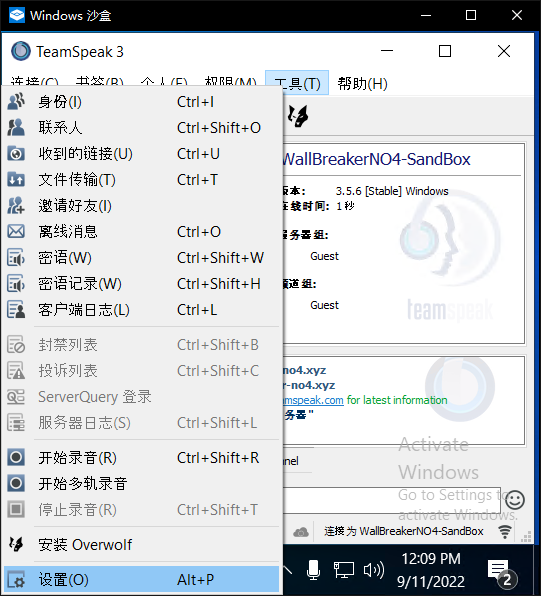
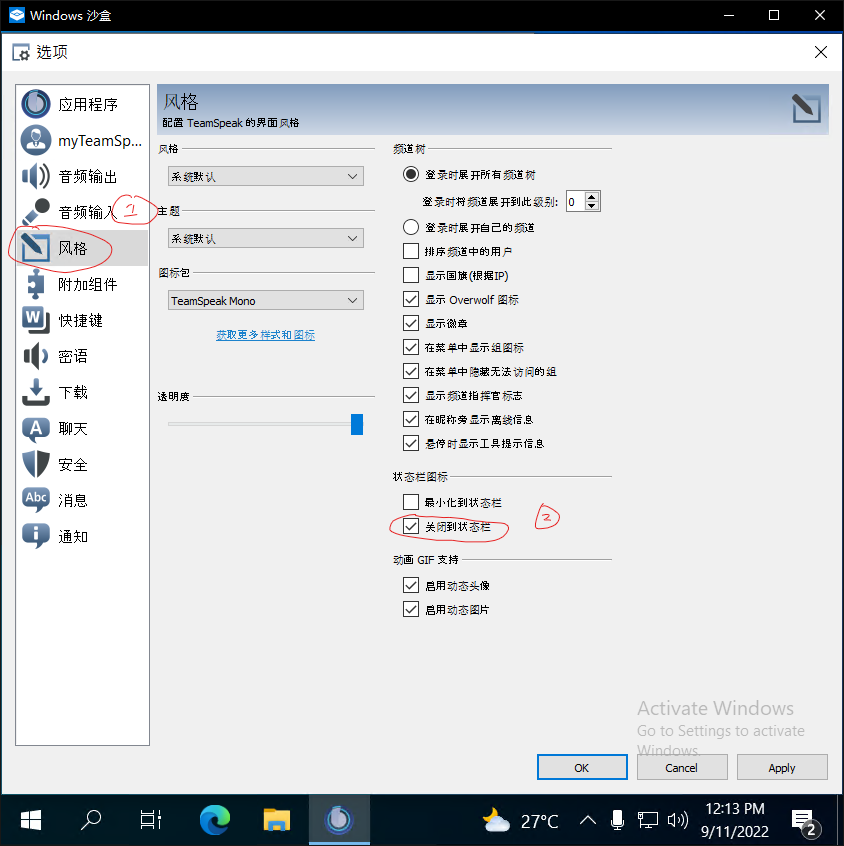
进入工具->设置

进入风格一栏,将关闭到状态栏的复选框勾上,并点击OK或Apply来保存设置

现在你便可以像点击关闭键来将 TeamSpeak 3 客户端在后台运行
自启动
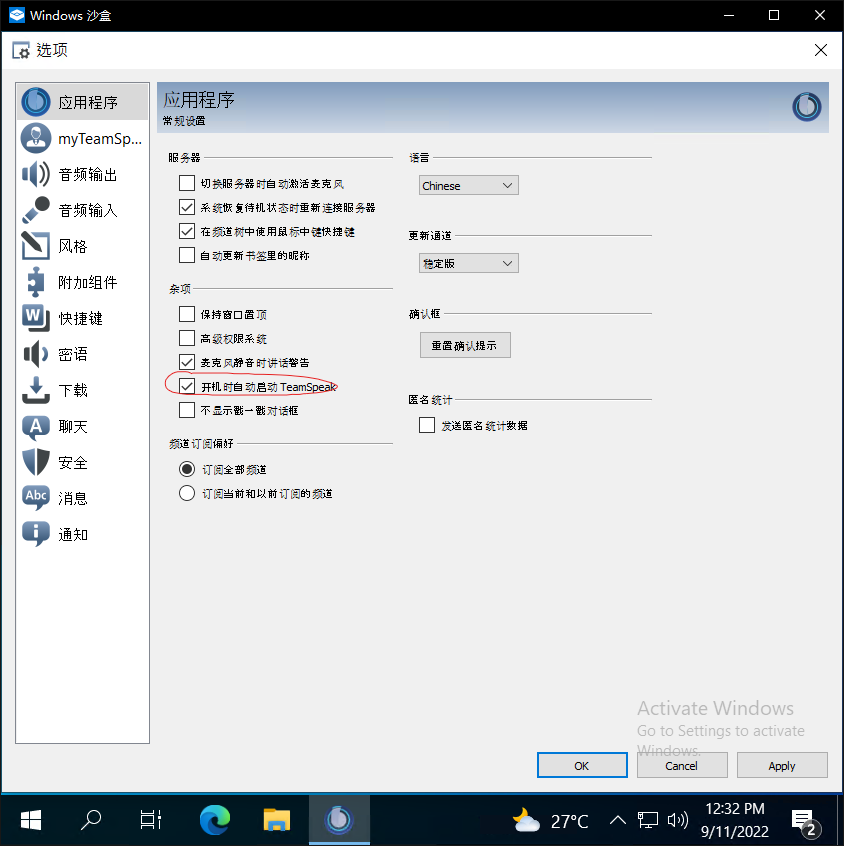
进入工具->设置->应用程序,将开机时自动启动TeamSpeak的复选框勾上,并点击OK或Apply来保存设置

启动时自动连接服务器
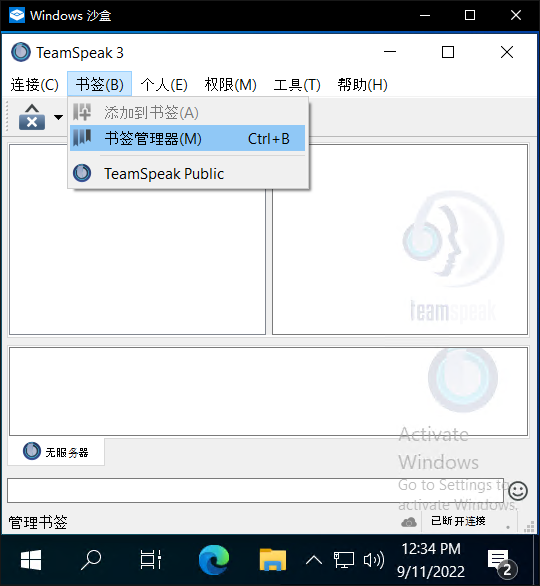
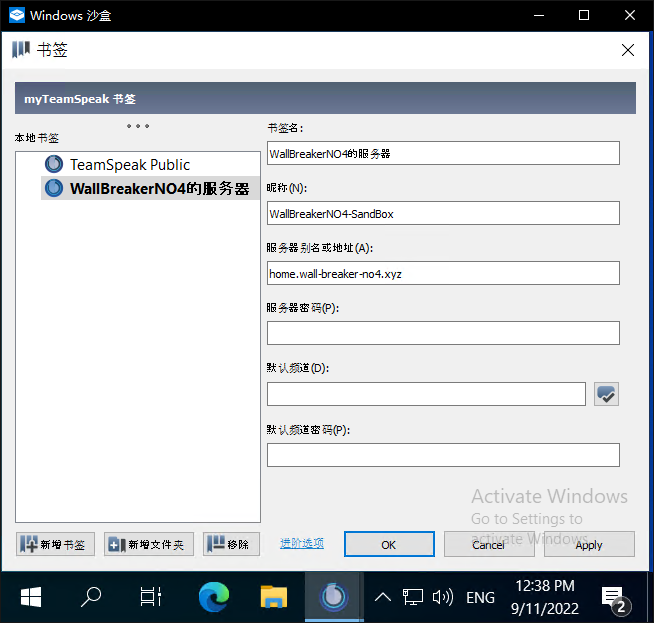
书签->书签管理器

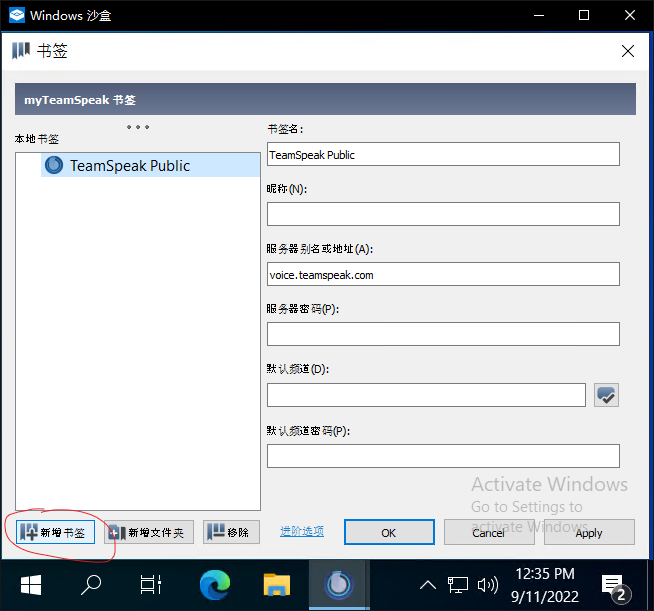
点击新建书签

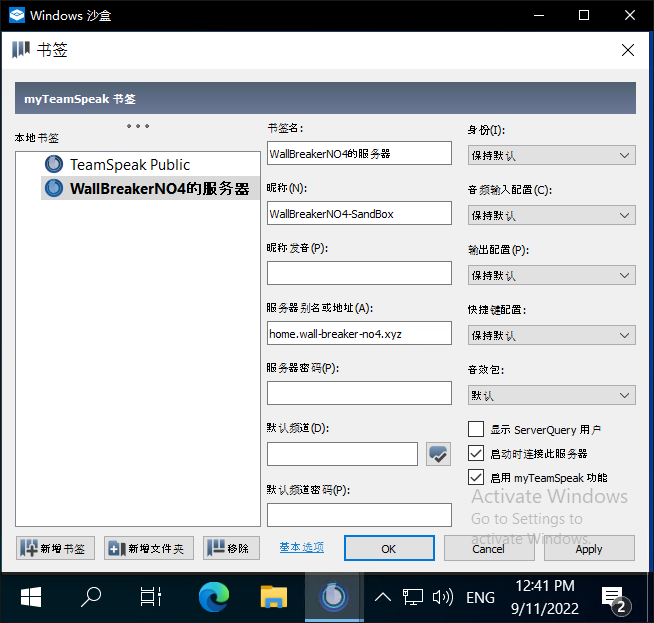
填写书签名和昵称,在服务器别名或地址处填入ts.wall-breaker-no4.xyz,然后点击进阶选项

将启动时连接此服务器的复选框勾上,并点击OK或Apply来保存设置

0x07 | 写在最后
这篇文章是我学习 Markdown 后写的第一篇文章。现在回看,无论是排版上还是文笔上都还是有许多不足的。不过作为我的第一篇文章,我还是决定一笔不改把他搬到我的博客上,望各位读者见谅。